La generación de un conector de tipo "Designed Application" en tecnología Web mediante el diseñador de conectores requiere de tres pasos simples:
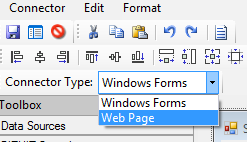
1. En el cuadro desplegable "Connector Type" presente en el diseñador de conectores seleccionar la opción "Web Page" como el tipo de conector a generar:

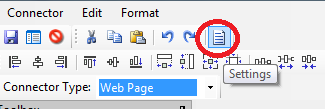
2. Opcionalmente es posible especificar características de visualización del mismo al hacer click en el botón Settings:

Se presentará una ventana dividida en dos pestañas: "Visualization Options" y "AppSettings":

Browse in the same window |
El conector se visualizará en la misma ventana reemplazando al módulo BIZUIT TaskList |
Browse in new window |
El conector se visualizará en una ventana de tipo popup sin abandonar la vista del módulo BIZUIT TaskList |
Browse in modal dialog |
El conector se visualizará en una ventana de tipo modal (sólo en IE7 o superior) sin abandonar la vista del módulo BIZUIT TaskList |

Key |
Nombre de la clave de configuración a crear |
Value |
Valor de la clave de configuración a crear |
3. En el menú Connector seleccionar la opción "Save connector"

Una vez realizados los pasos anteriores, BIZUIT Connector Designer procederá a compilar el código C# generado dejando el conector y sus dependencias disponible en la carpeta temporal del usuario (por defecto C:\Users\NOMBREUSUARIOWINDOWS\AppData\Local\Temp\ ) creando un directorio llamado [nombreConector].
El conector no estará disponible para ser visualizado desde BIZUIT Dashboard hasta que se realice su publicación.